使用富文本编辑器CKEditor 4 加Thinkphp6实现粘贴截图上传图片功能。
3481人浏览
2020-09-10
CKEditor 4 是一款好用的富文本编辑器(官网下载地址),但是今天发现默认并没有截图上传功能,经一番研究终于成功了。
1.首先安装好次插件官网有详细教程,在此忽略。
2.下载插件Image Paste备用 (下载地址)。
3.下载插件Upload Image备用(下载地址)。
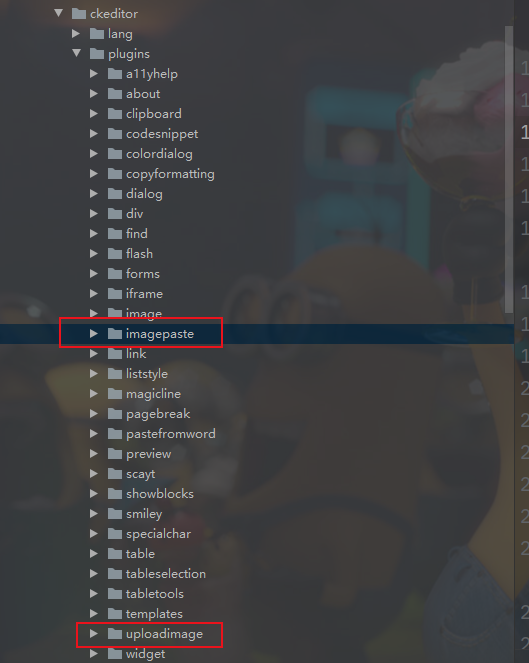
4.安装插件,把上面下载的两个插件放到ckeditor根目录下的plugins目录下。

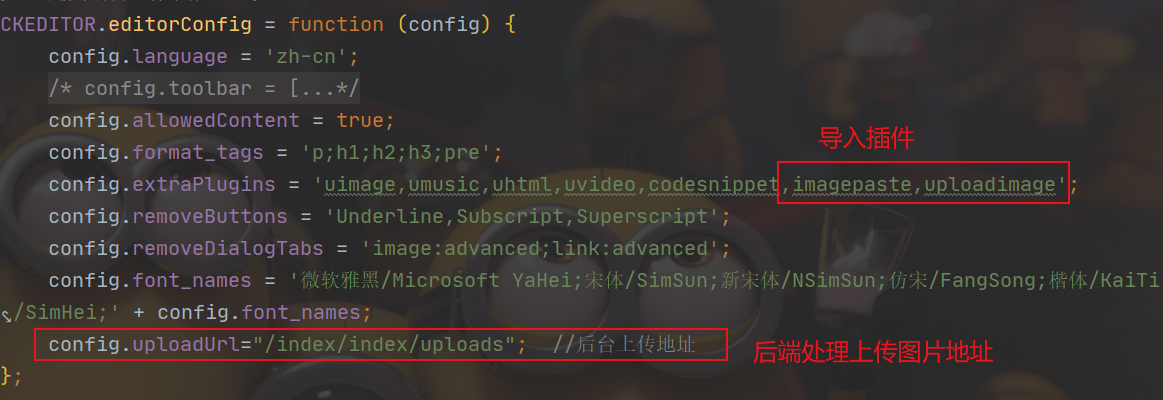
5.在ckeditor/config.js中配置使用这两个插件。

6.创建Tp6后端图片上传处理。
首先说明后端需要返回数据的json格式。
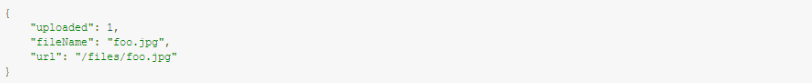
成功格式:

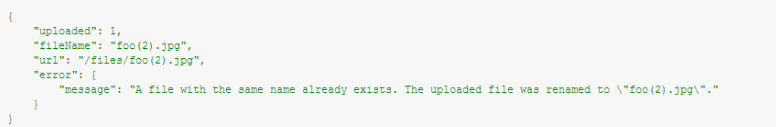
失败格式:

创建控制器接收保存截图上传图片,并返回json数据。
//图片上传
public function Uploads()
{
$file = request() -> file('upload');
if(!$file){
return json(['uploaded'=>'1','fileName'=>'none.jpg','url'=>'/index/index/uploads','error'=>['message'=>'上传图片为空!']]);
}
$saveName = \think\facade\Filesystem::disk('public') -> putFile('/uploads/blogPaste/', $file, 'md5');
$saveName ='/storage/'.str_replace('\\', '/', $saveName);
return json(['uploaded'=>'1','fileName'=>$file->getFilename(),'url'=>$saveName]);
}
8.清理缓存,重新打开编辑器页面,截图复制上传成功!

搜索文章
置顶文章
- ACS:一站式API调用监控利器,便捷可视化,轻松掌握服务调用状态
- 一款基于Golang和Vue开发的Redis后台管理系统(GoRedisAdmin),灵感来自于phpMyAdmin
- Golang项目部署守护运行 使用bash脚本校验进程是否后台运行 并停止/启动/重启/编译运行go项目(后台守护运行)
- KChatRoom在线多人聊天室,项目是使用Websocket和Gin框架基于Golang开发的在线聊天室
- Git 新手使用入门全面详解
- GORM 自定义结构体关联的数据库表名称和自定义结构体字段对应的数据表字段名
- Golang中使用Excelize导出表格封装,可设置行高图片根据行高可开启自动压缩。
- Gin框架下使用模板引入其他模版(可重复使用的模板)
- Mac下为php7.3编译安装Redis扩展(phpredis)教程(使用brew安装的php)